
Адаптивная версткаВерстка сайта портфолио
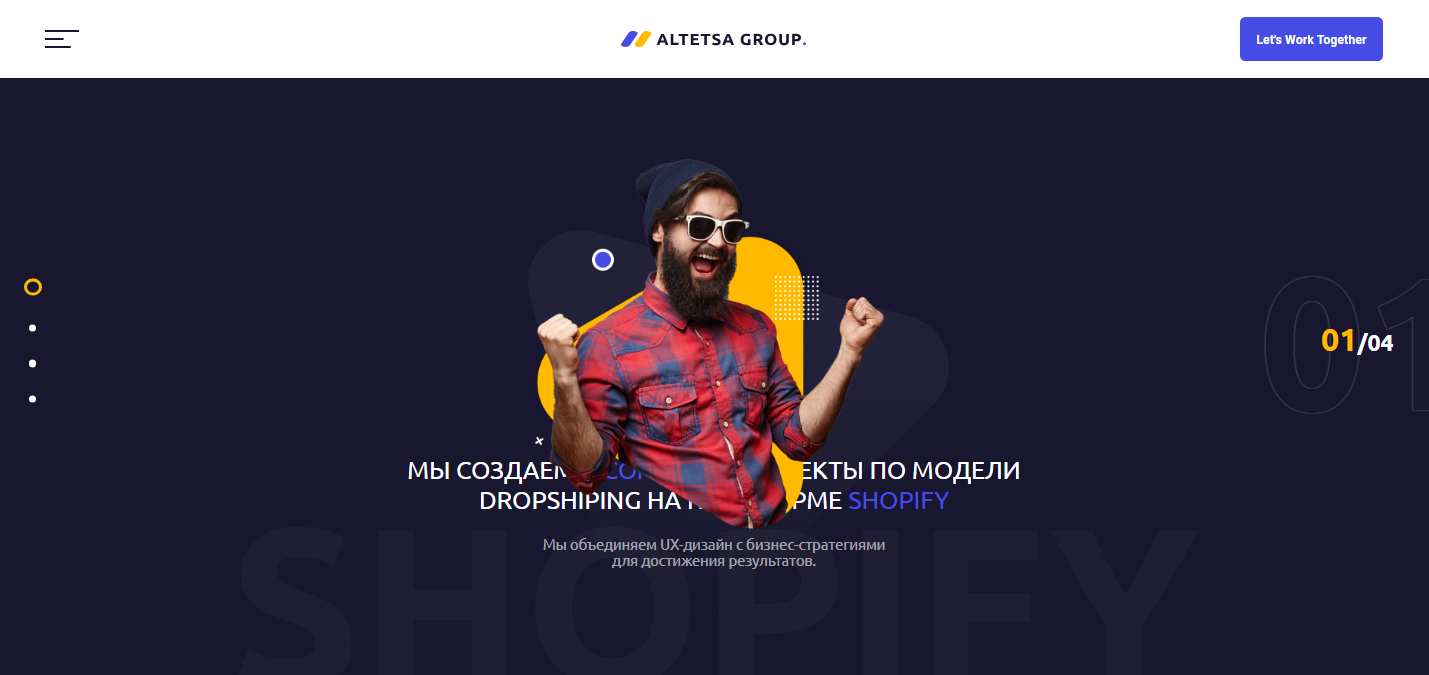
Адаптивная верстка сайта
Адаптивная верстка сайта согласно макета. Достаточно сложный и красивый дизайн. В работе ипользовано Flexbox, SCSS. Сборка осуществлялась при помощи планировщика GULP(минимизация кода и изображений).
SPA React TSЗадание с собеседования
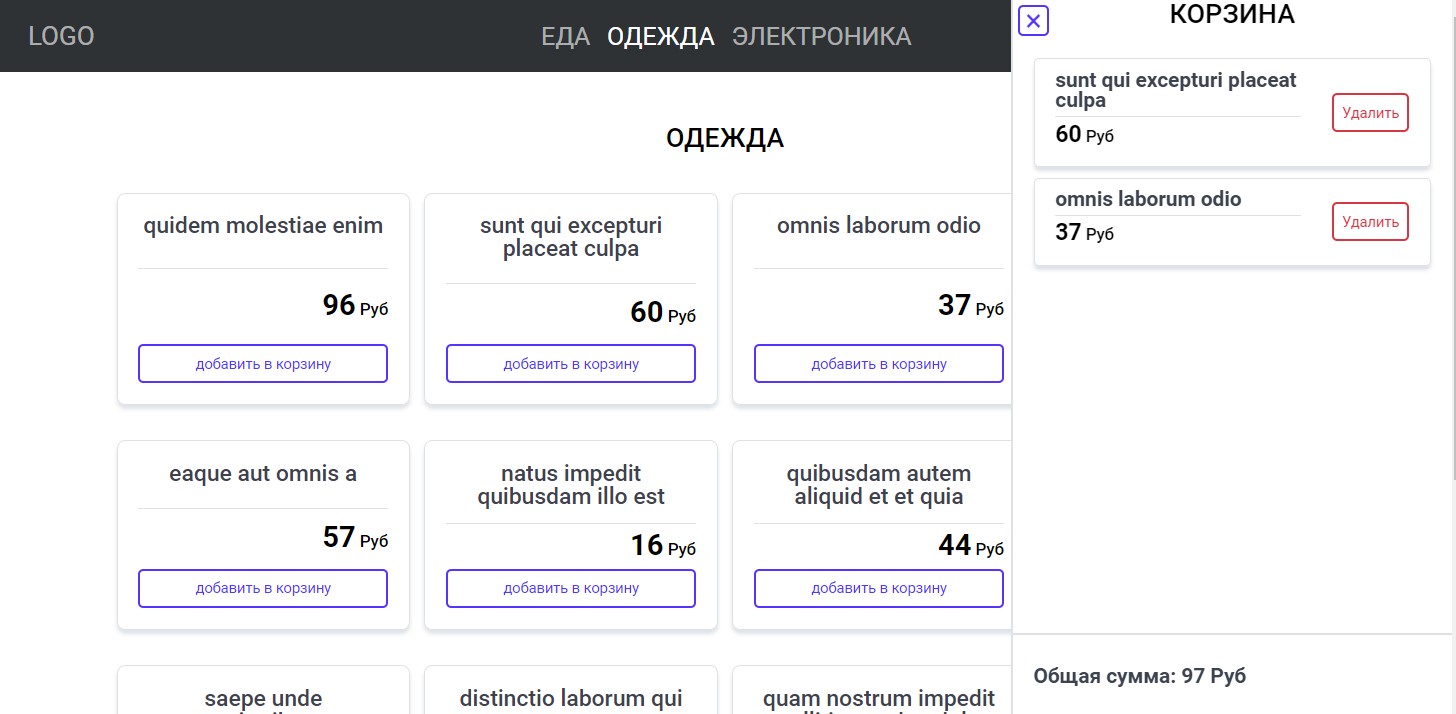
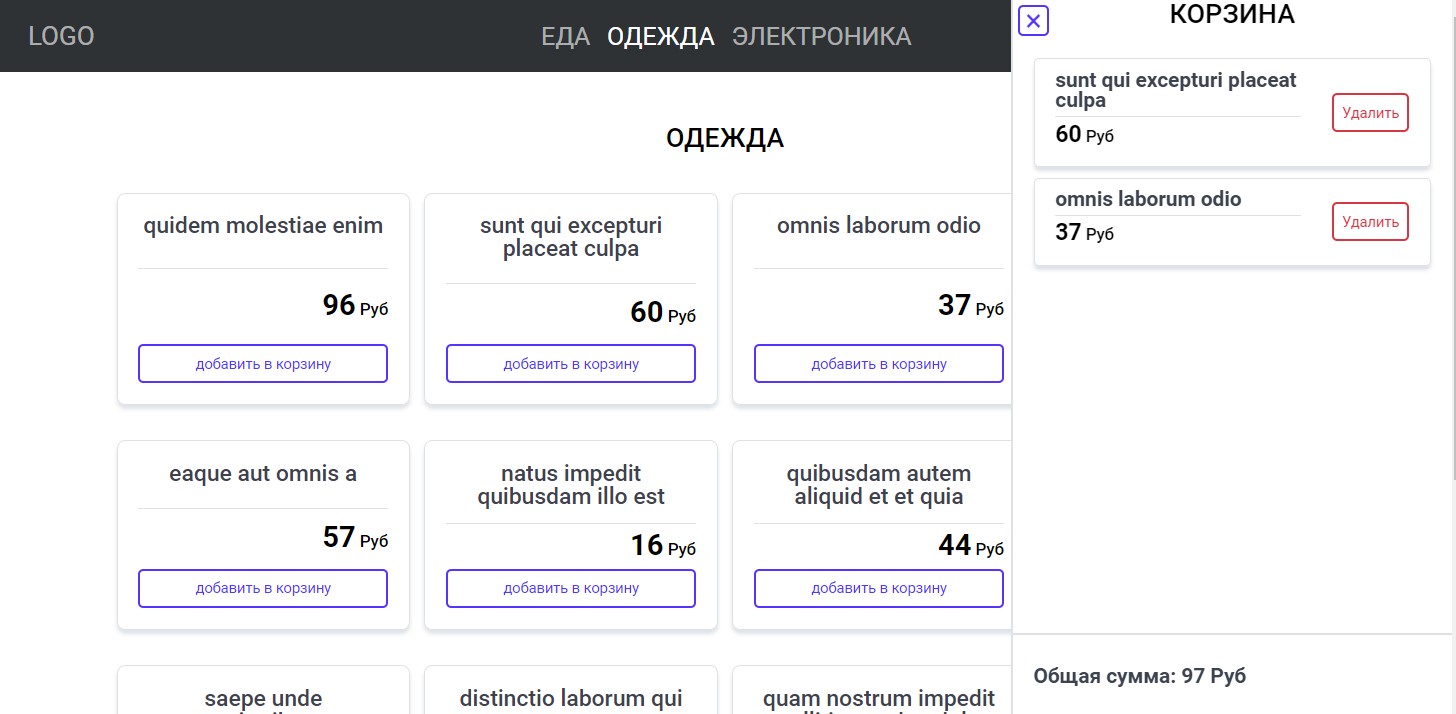
Frontend часть интернет магазина
Тестовое задание с собеседования. За 2 дня(установленный срок выполнения) сделано:
- Навигация осуществляется при помощи react-router-dom
- Стор реализован при помощи Redux Toolkit
- Запросы данных осуществлялись через Axios
- Управление потоком данных сделано при помощи RTK Query
- Для стилей: sass и css-modules. sass/scss увелтчтвает скорость написания стилей, а css-modules улучшают изалированность.
- Реализовано 2 вида пагинации
- Сделана сортировка по цене
- Сделана корзина с подсчетом количества товара в ней и общей стоимости

Верстка и WordPressВерстка и посадка на CMS Wordpress сайта йоги
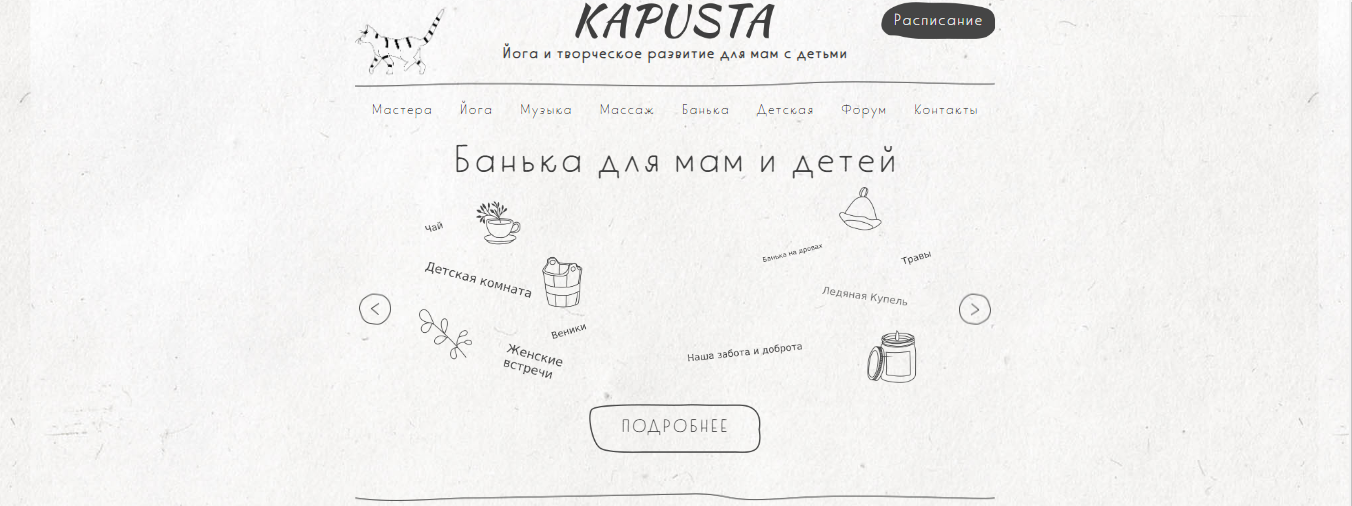
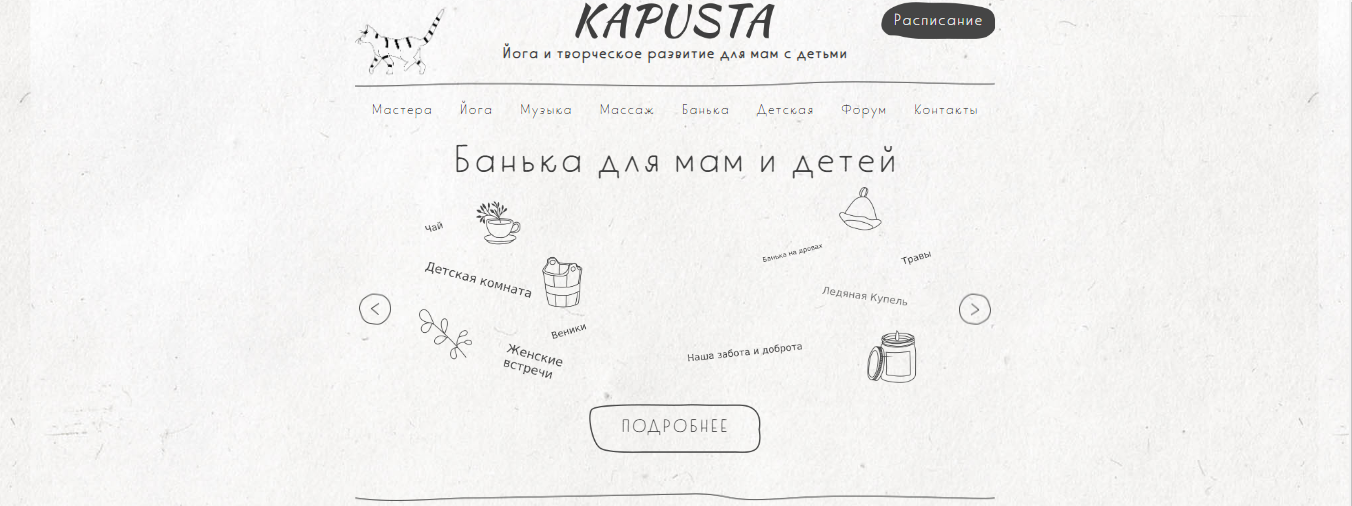
Верстка и посадка на CMS Wordpress сайта йоги
Адаптивная и кросбраузерная верстка с посадкой на CMS Wordpress. Создано динамическое меню с возможностью редактирования, динамическое выведение постов, возможность изменять и создовать блоки и страницы через админпанель, подключены яндекс карты, можно редактировать форму для братной связи через админ панель, а так же красивая анимация с котами, котрые рандомно появляются с каждой перезагрузкой страницы.
Адаптивная версткаВерстка
многостраничного сайта
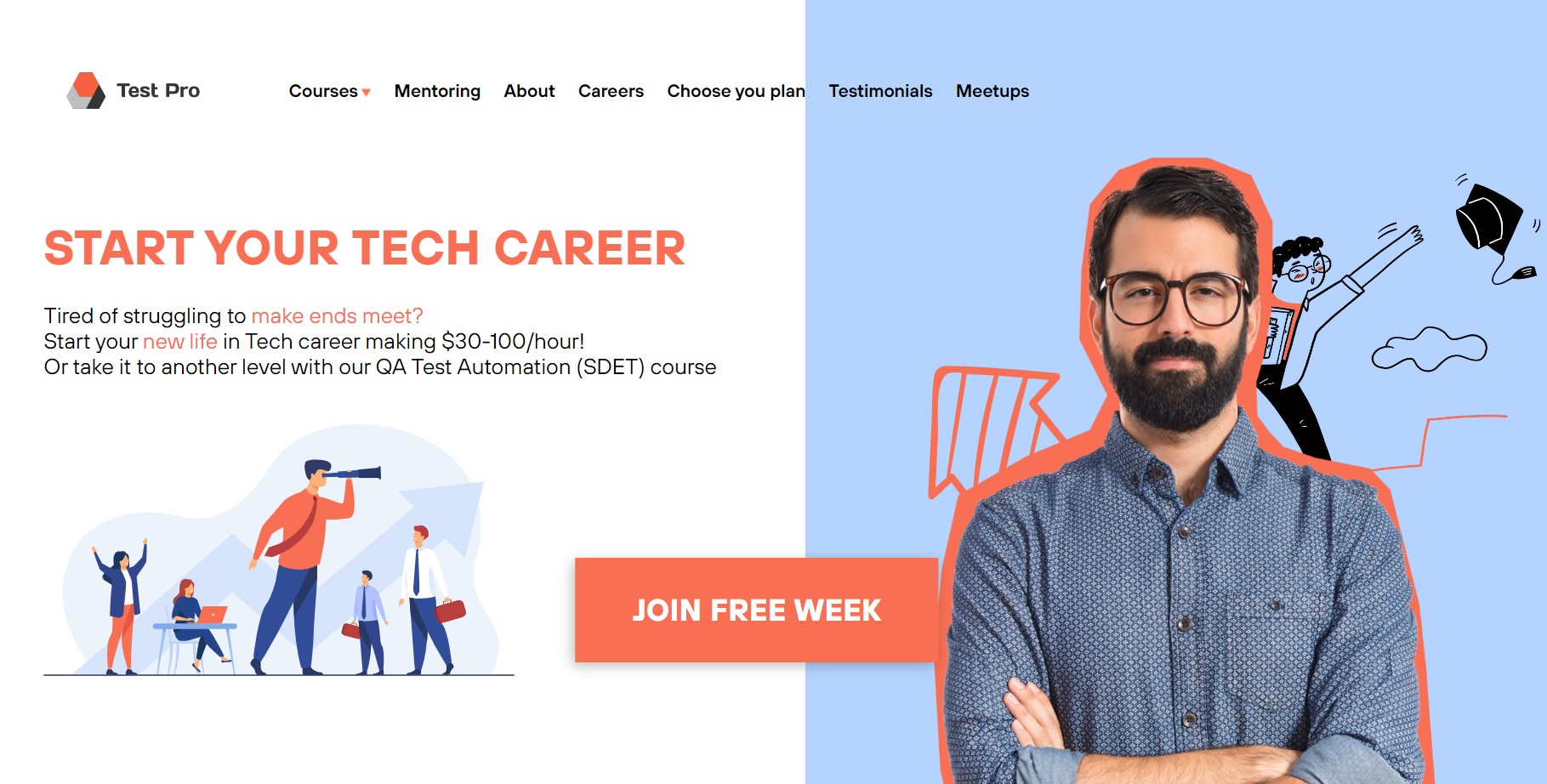
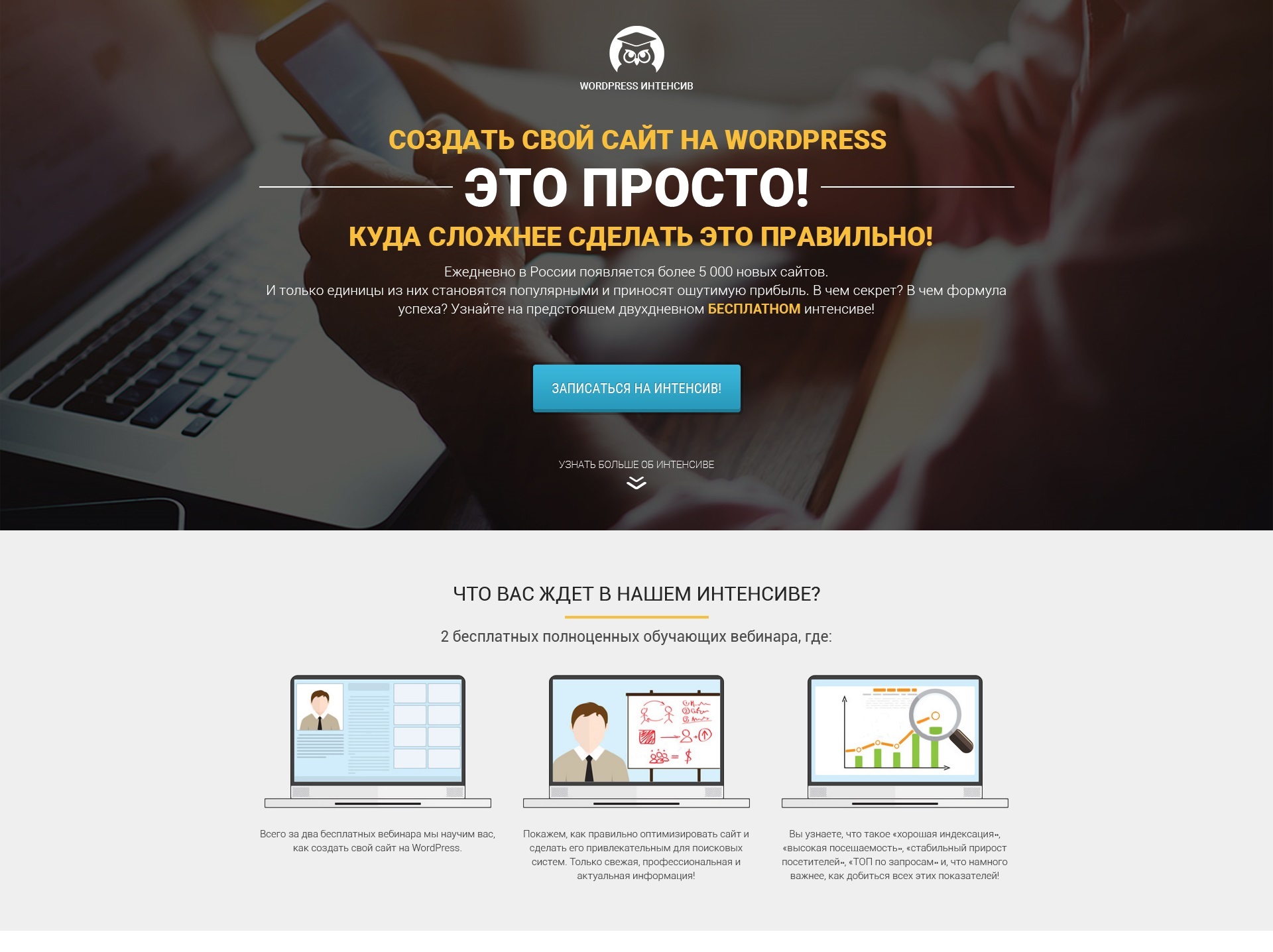
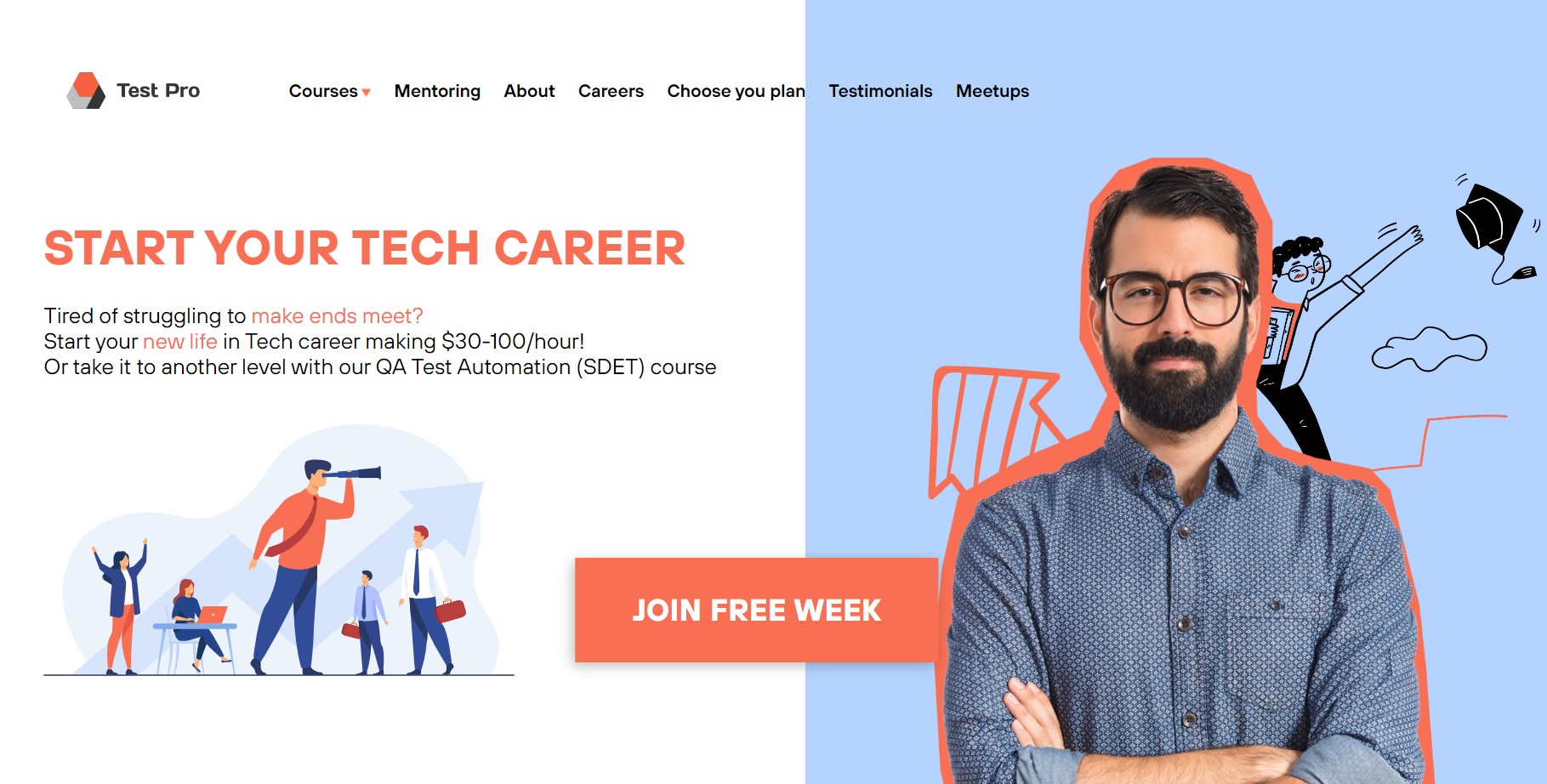
Верстка многостраничного образовательного сайта
Сложная адаптивная и кросбраузерная верстка. В этом проекте нет контейнера из-за разного размещения элементов в секции. Огромное количество отделых элеменов. Большое внимание уделено адаптиву - адекватное и пропорциональное отображение элементов на всех устройствах.
Адаптивная версткаВерстка
многостраничного сайта
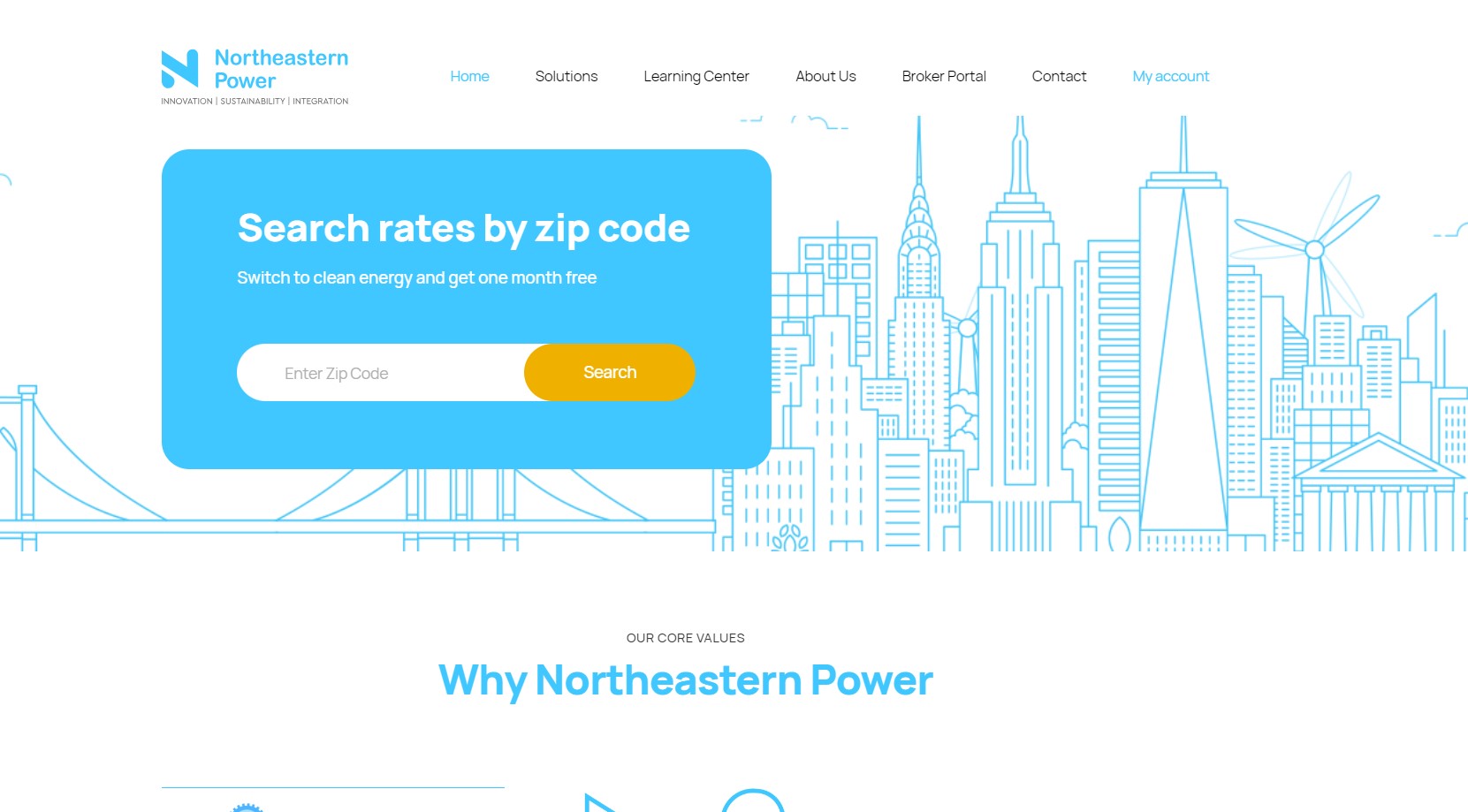
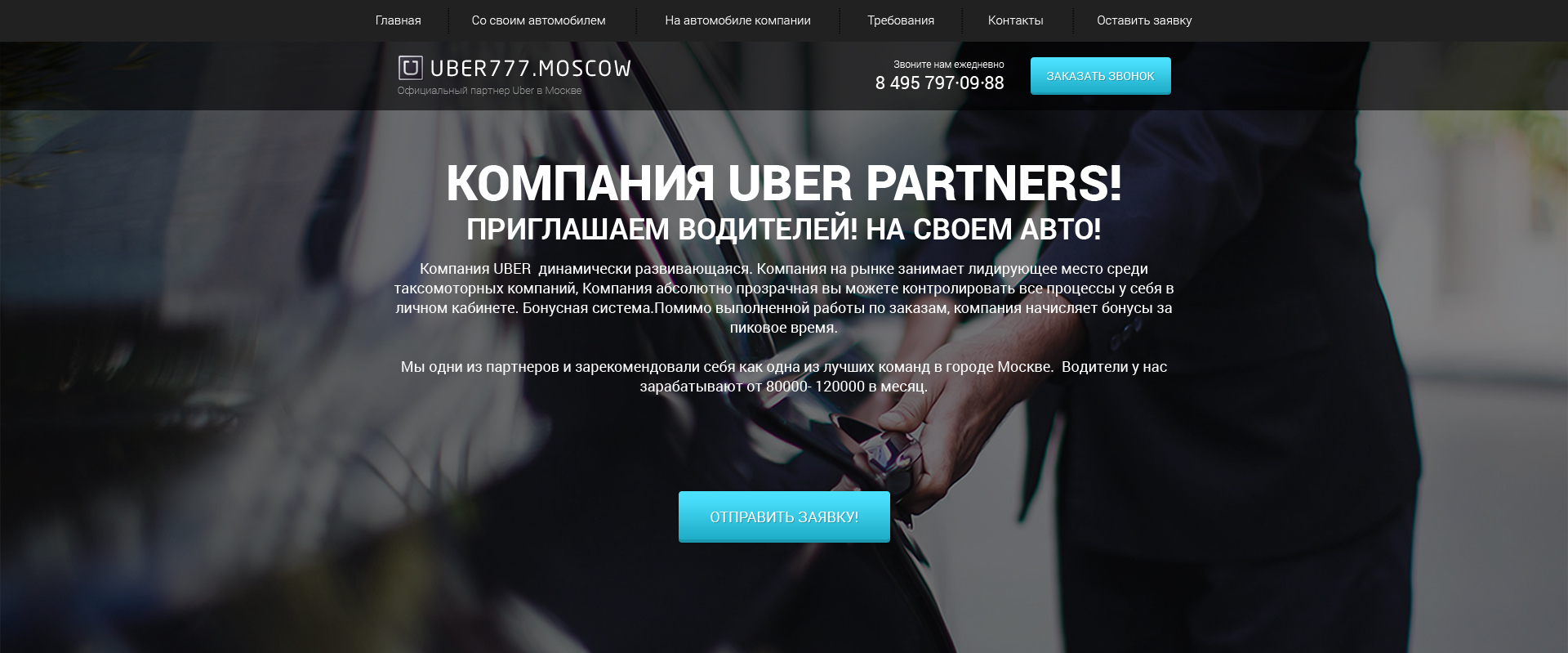
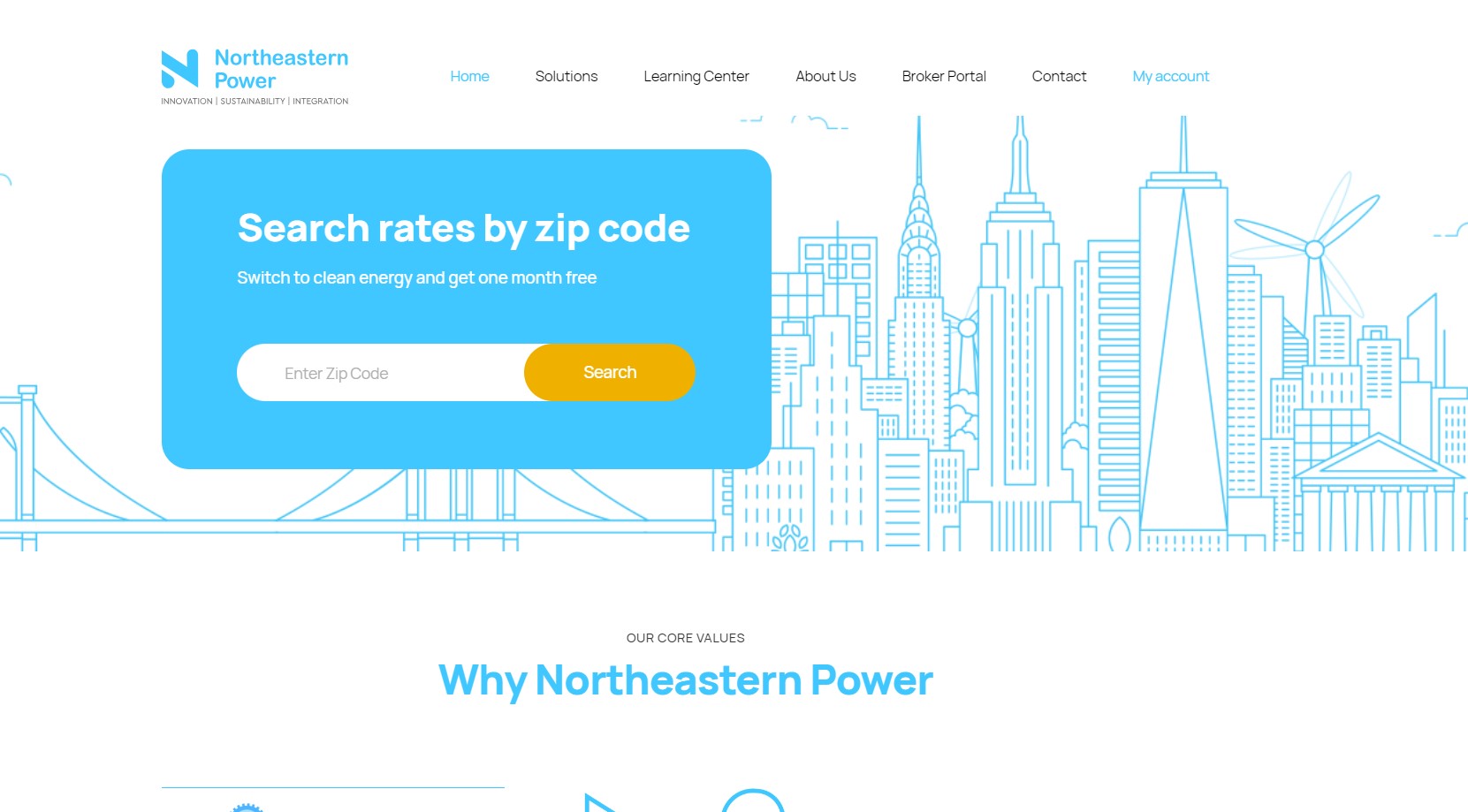
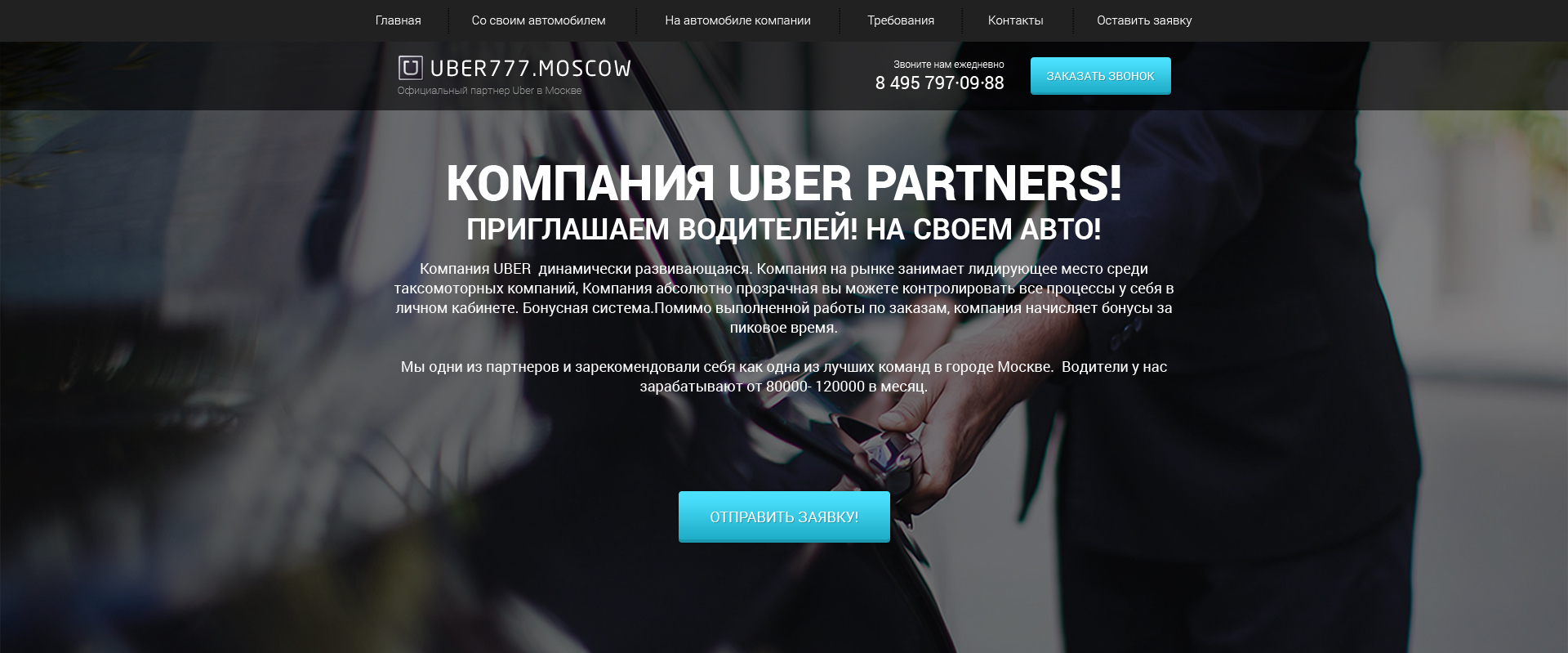
Верстка многостраничного сайта энергетической компании
Адаптивная верска многостраничного сайта с анимацией и интерактивными элементами. На старницах контактов и партнерства имеются формы с валидацией.
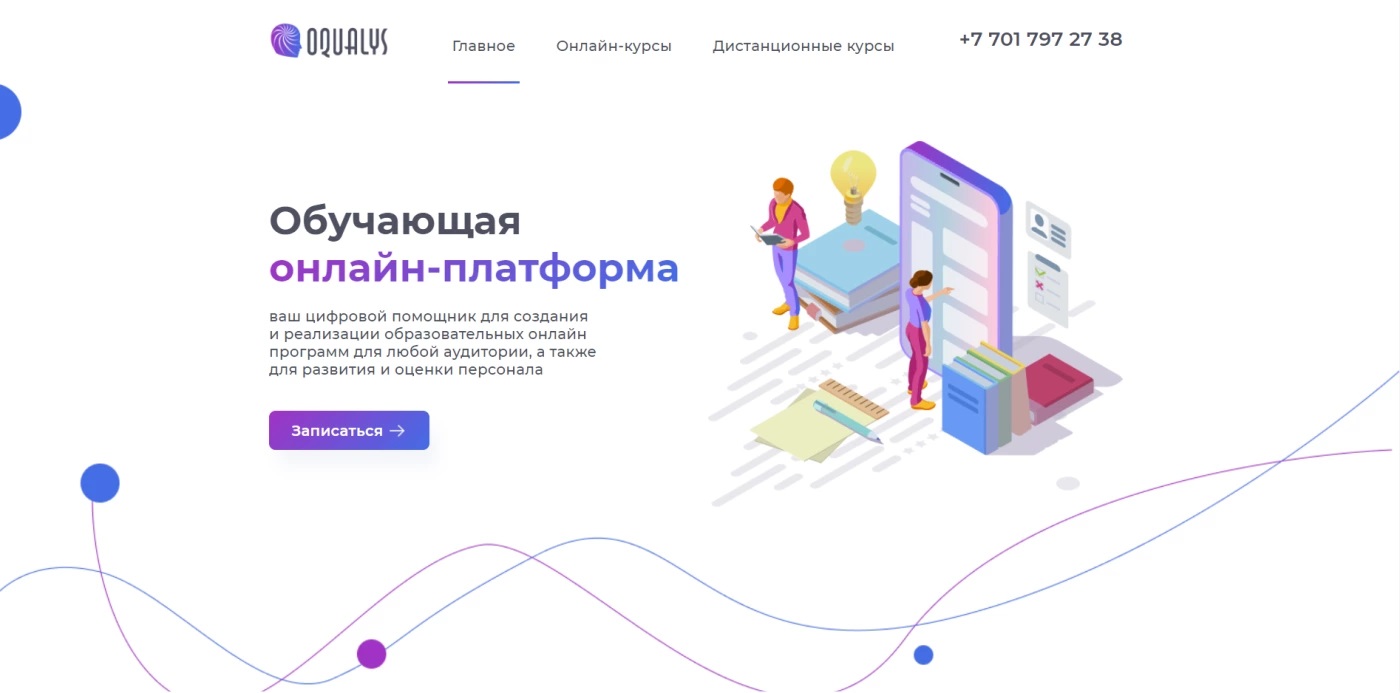
Адаптивная версткаВерстка многостраничного сайта онлайн курсов
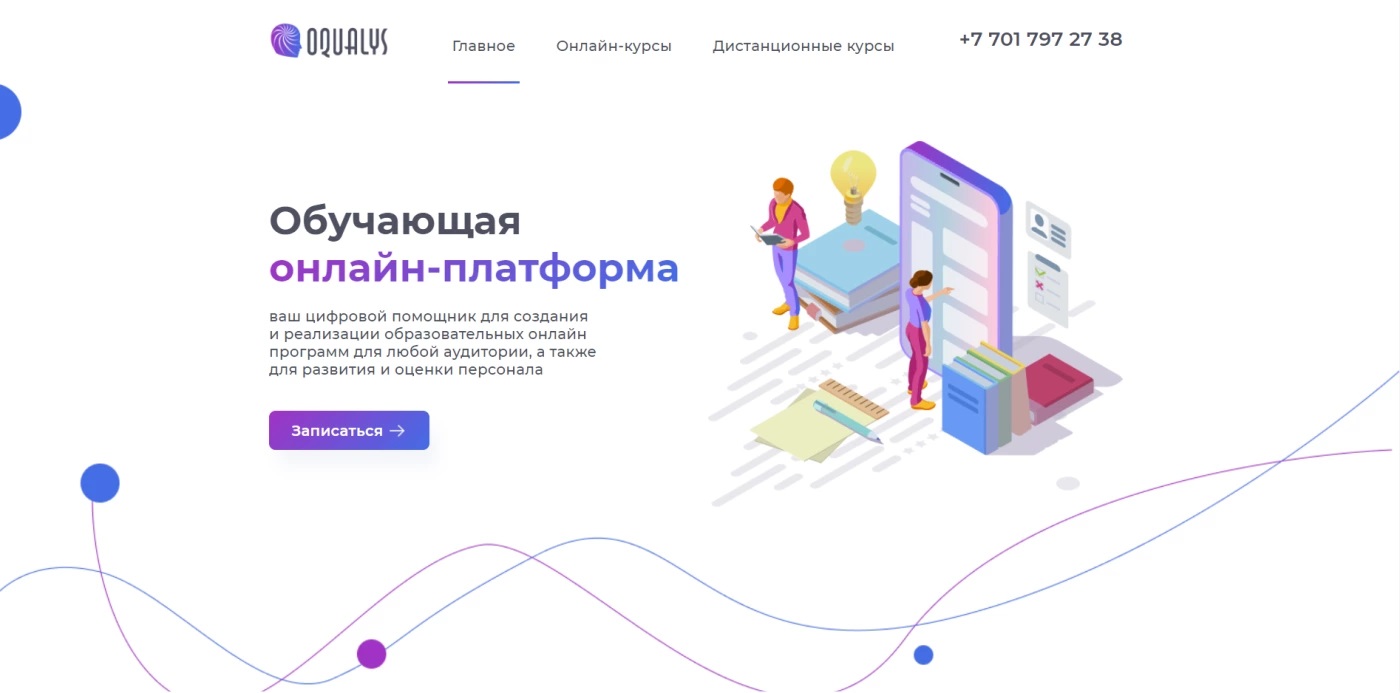
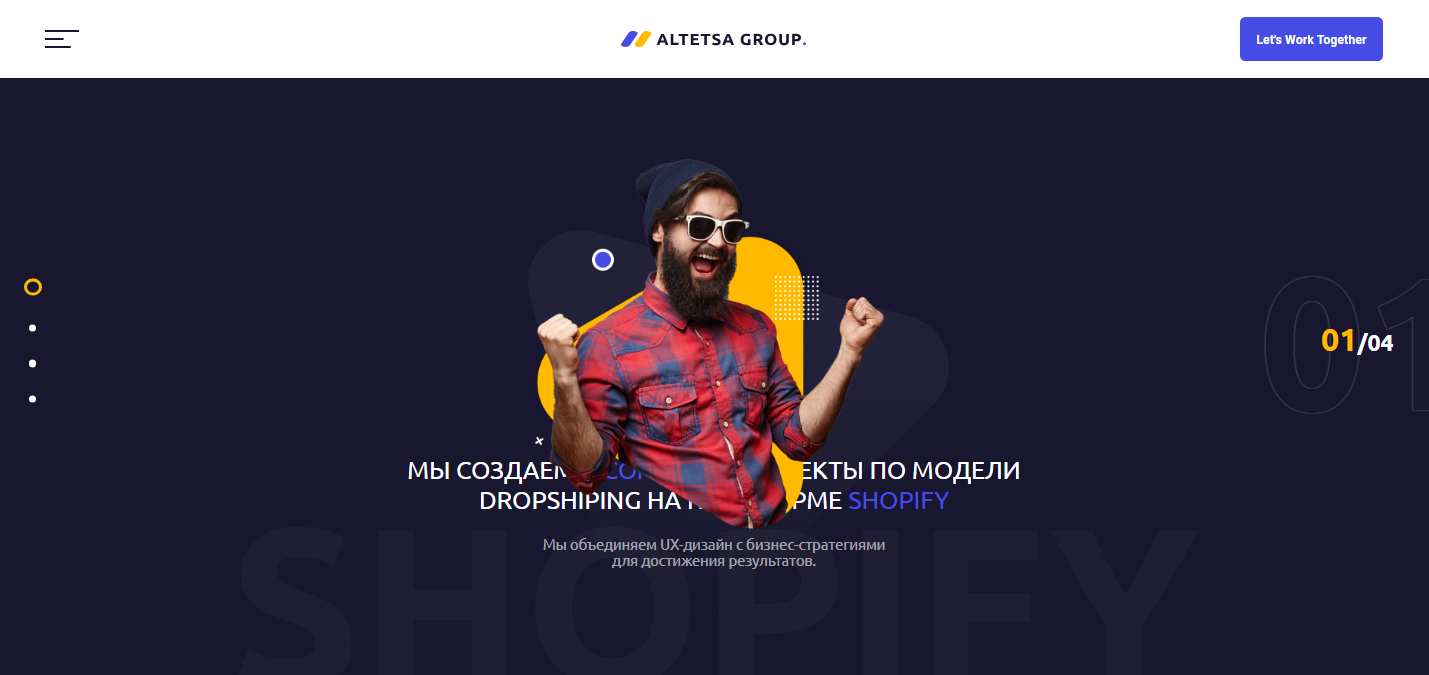
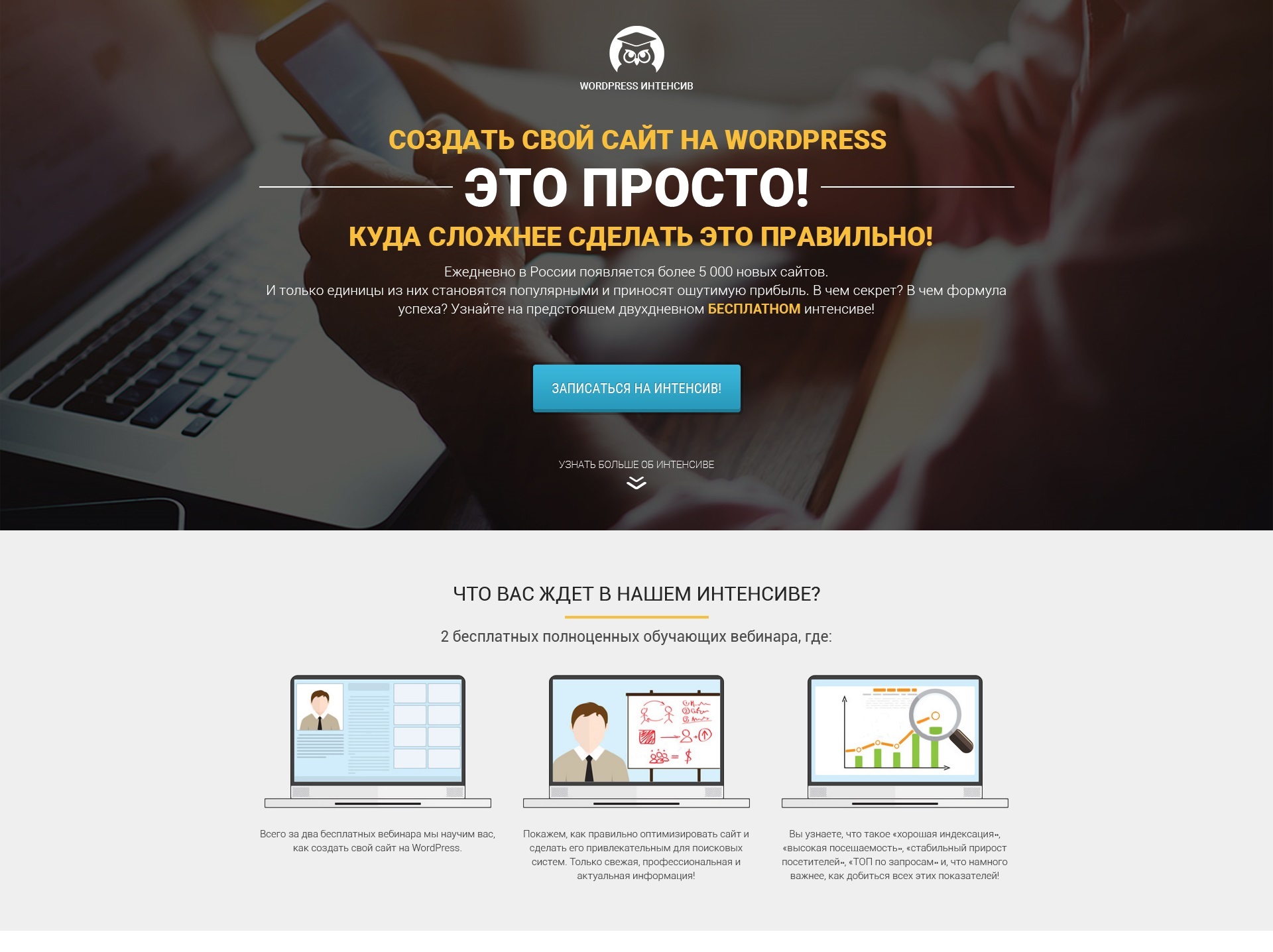
Адаптивная верстка многостраничного сайта
Адаптивная верстка многостраничного сайта онлайн-курсов согласно макета. В работе ипользовано Flexbox, Grid, SCSS. Сборка осуществлялась при помощи планировщика GULP(минимизация кода и изображений). Реализована отправка почты при помощи почтовика PHP Mailer, а также модальные окна. При помощи нотивного JavaScript созданы табы и мобильное меню.
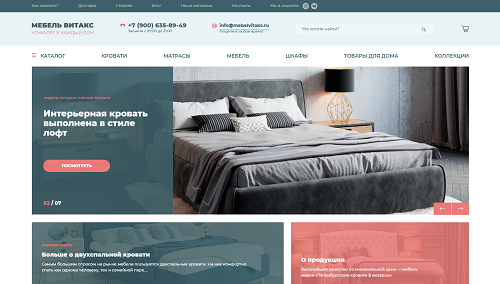
Адаптивная версткаВерстка сайта мебели
Адаптивная верстка сайта мебели
Адаптивная верстка сайта согласно макета. В работе ипользовано Flexbox, SCSS. Слайдер создан с использованием Slick-слайдер. Сборка осуществлялась при помощи планировщика GULP(минимизация кода и изображений). При клике на "кпровати" в меню откроется страница товара.
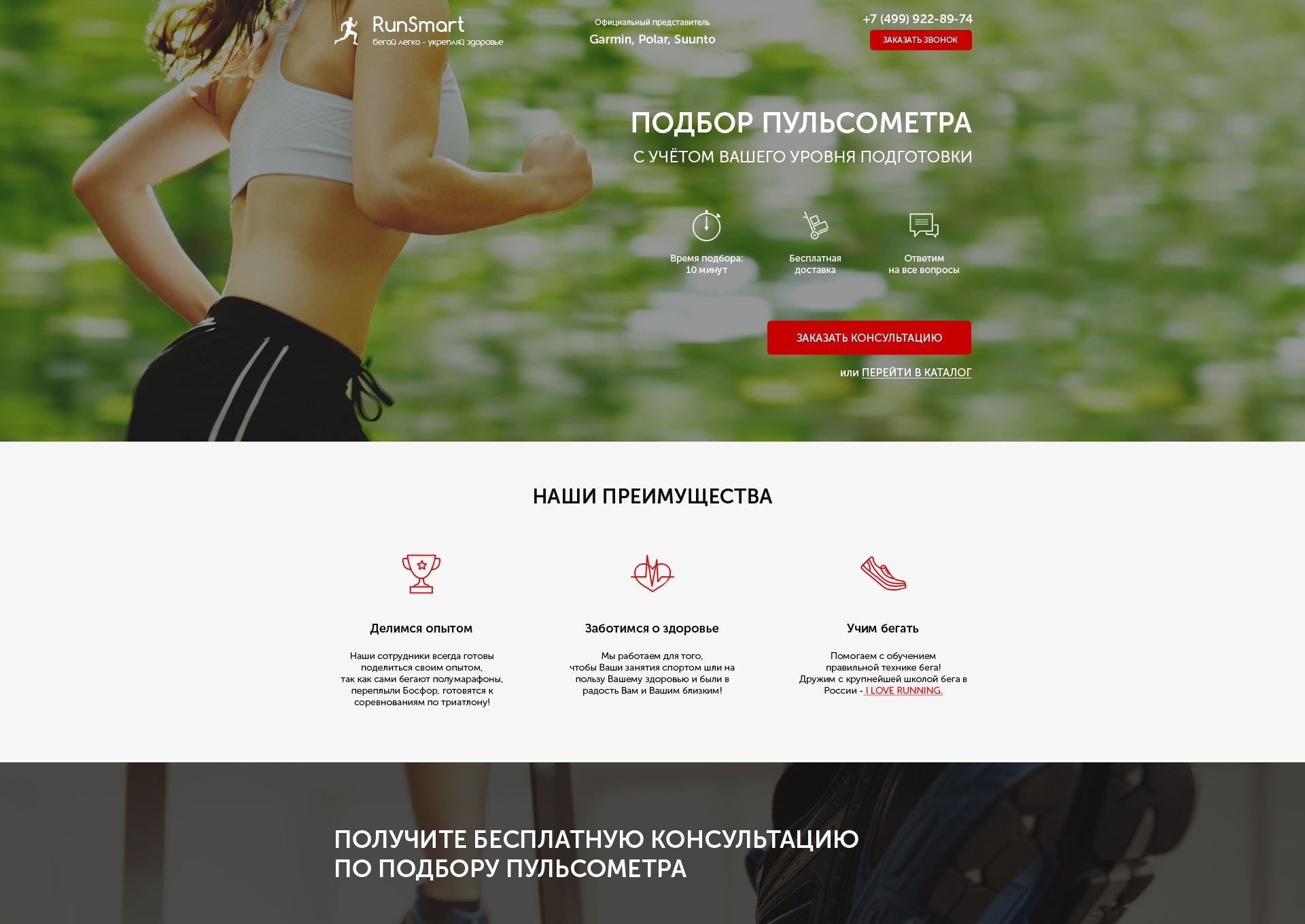
Адаптивная версткаАдаптивная верстка сайта по методологии БЭМ
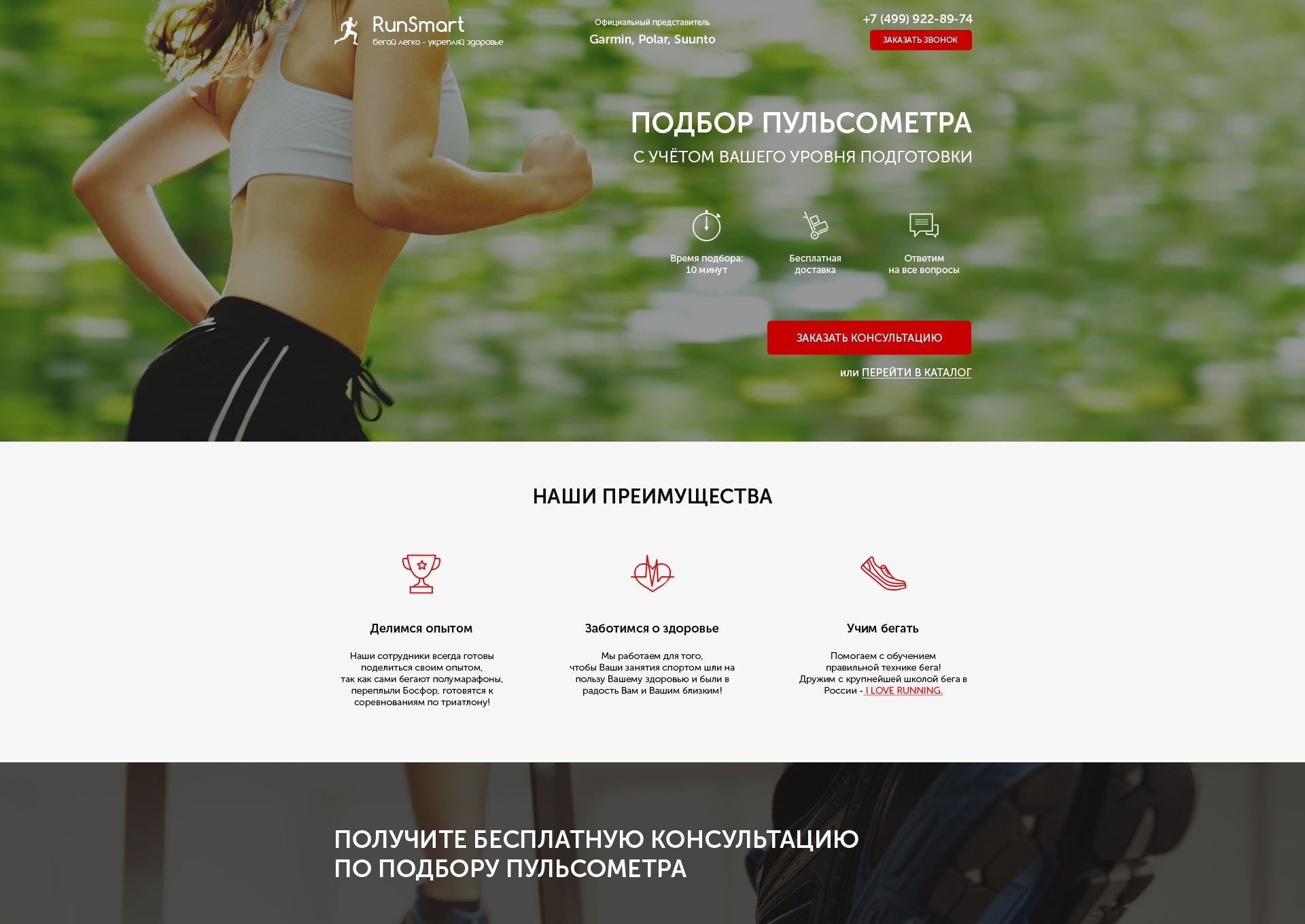
Адаптивная верстка сайта по методологии БЭМ
На сайте использован Slick-слайдер. Реализовано переключение табов. Установлены Яндекс карты. Реализованиы модальные окна, валиация форм и маска ввода для номера, а также отправка форм на почту припомощи PHP Mailer. Добавлена анимация с ипользованием библиотек Animation CSS и WOW.JS. Вся сбока осуществлялась при помощи планировщика GULP(минимизация кода и изображений).
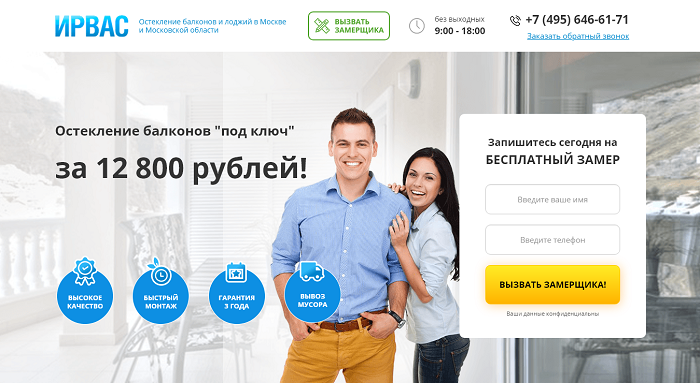
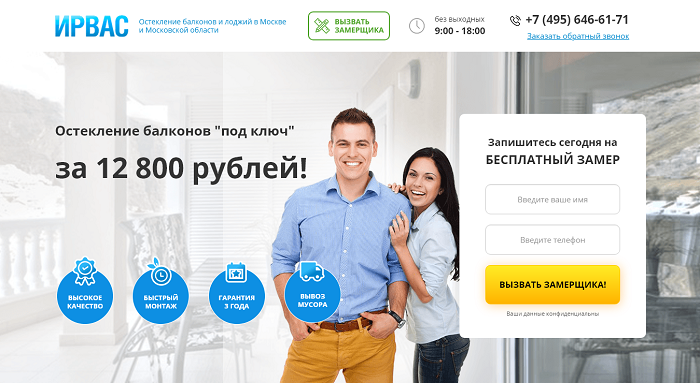
ИнтерактивИнтерактив на сайте по остеклению балконов
Интерактив на сайте по остеклению балконов
Реализовано табы, всплывающие модальные окона, валиация и отправка форм при помощи AJAX. Сделана форма-калькулятор. Реализован обратый таймер акции. Простая форма показа изображений. Модульная структура JS-фйлов собиралась при помощи Webpack, для кросбраузерности - Babel.
Адаптивная версткаАдаптивная верстка с использованием Bootstrap
Адаптивная верстка с использованием Bootstrap
Адаптивная и кросбраузерная верстка с использованием библиотеки Bootstrap, препроцессора SASS, вендерных префиксов, иконочный шрифт Font Awesome.
ВерсткаВерстка сайта с использованием Flexbox
Верстка сайта с использованием Flexbox
Простая верстка сайта с использованием технологии Flexbox. Верстка на чистом HTML и CSS, без использования препроцессоров и библиотек. Сброс стилей normalize.css.